Video Timeline Segmentation

To more easily identify video timelines, label segments alongside the audio channel of the video using video timeline segmentation. Use this template if you want to label the audio segment of a video on a timeline.
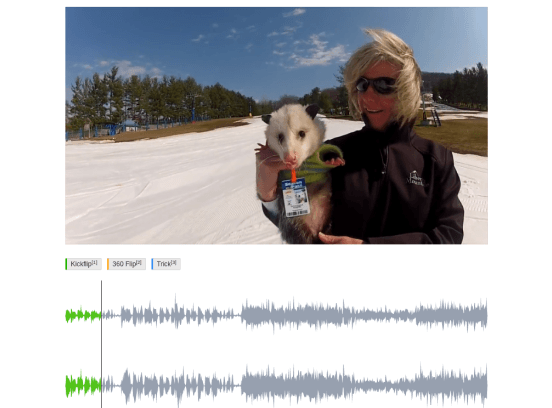
Interactive Template Preview
Labeling Configuration
<View>
<Header value="Video timeline segmentation via Audio sync trick"/>
<Video name="video" value="$video_url" sync="audio"/>
<Labels name="tricks" toName="audio" choice="multiple">
<Label value="Kickflip" background="#1BB500"/>
<Label value="360 Flip" background="#FFA91D"/>
<Label value="Trick" background="#358EF3"/>
</Labels>
<Audio name="audio" value="$video_url" sync="video" speed="false"/>
</View>About the labeling configuration
All labeling configurations must be wrapped in View tags.
You can add a header to provide instructions to the annotator:
<Header value="Video timeline segmentation via Audio sync trick"/>Use the Video object tag to provide a video clip and sync it with the audio clip:
<Video name="video" value="$video_url" sync="audio"/>Use the Labels control tag to highlight the video clip with specific actions:
<Labels name="tricks" toName="audio" choice="multiple">
<Label value="Kickflip" background="#1BB500"/>
<Label value="360 Flip" background="#FFA91D"/>
<Label value="Trick" background="#358EF3"/>
</Labels>Use the Audio object tag to play the audio from the video clip with the video:
<Audio name="audio" value="$video_url" sync="video" speed="false"/>